Tailwind Color Generator

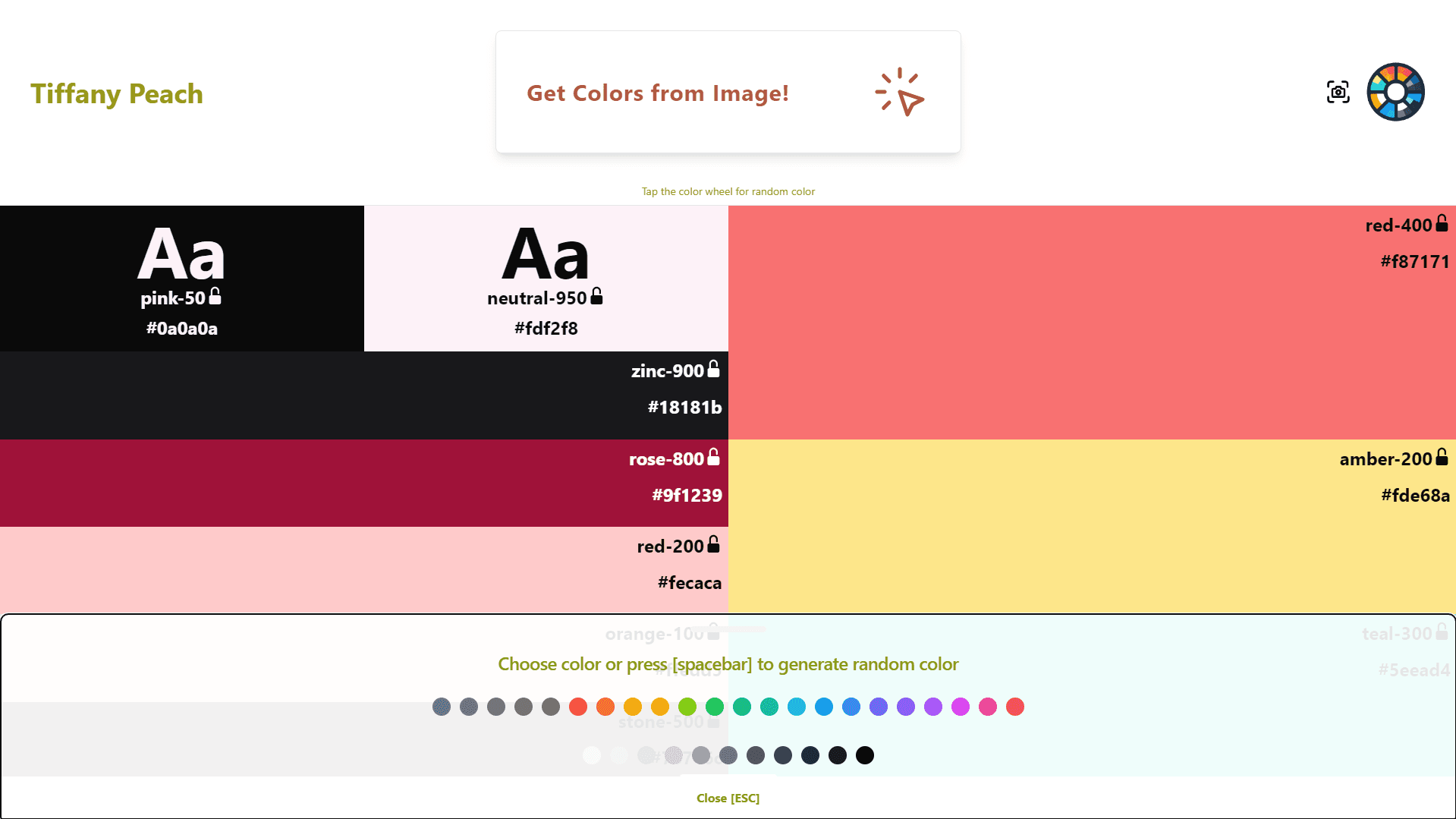
The Tailwind Color Generator is a powerful tool designed to generate color palettes based on Tailwind CSS colors. It uses advanced color theory algorithms and integrates with the `node-vibrant` library to extract dominant colors from images.
Key Features
- Generate color palettes using Tailwind CSS colors
- Uses complementary, analogous, and triadic color theory algorithms
- Extracts dominant colors from images with `node-vibrant`
- Provides light and dark tone filtering for color matching
- Ensures no duplicate colors in generated schemes
Technologies Used
- Next.js
- Tailwind CSS
- shadcn/ui
- node-vibrant
How It Works
Color Theory Algorithms:
The Tailwind Color Generator utilizes various color theory algorithms to generate harmonious color palettes. It converts colors between HEX and HSL formats to adjust hue, saturation, and lightness for creating complementary, analogous, and triadic colors.
Color Matching:
The algorithm finds the closest Tailwind color to a given color by calculating the Euclidean distance in RGB space. This ensures that the generated colors match well with the predefined Tailwind palette.
Dominant Color Extraction:
The `node-vibrant` library is used to analyze images and extract dominant colors. These colors are then matched to the closest Tailwind colors, allowing for light or dark tone filtering.
Color Scheme Generation:
The generator ensures that each color in the palette is unique and distinct by checking for duplicates and adjusting shades as needed. The resulting color scheme includes primary, secondary, accent, triadic, neutral, dark, black, and white colors, providing a comprehensive palette for any design project.
Future Enhancements
- Enhanced color generation algorithms: Improve the color matching accuracy and variety.
- Additional customization options: Allow users to define their own color preferences and generate palettes accordingly.
- Integration with design tools: Provide export options for popular design tools like Figma and Adobe XD.